Halo, Kawan KodingKu! 😄
Siap untuk memulai hari dengan semangat dan energi baru? 💼✨ Seperti saat kita bersiap berangkat kerja di pagi hari,
ada banyak hal yang perlu dipersiapkan dan diatur agar perjalanan kita lancar.
Nah, kali ini kita akan membahas Pemahaman Mengenai Atribut HTML! 🚀 Sama seperti perjalanan kita menuju tempat kerja,
atribut HTML membantu mengarahkan dan memberikan informasi tambahan yang
membuat halaman web kita lebih terstruktur dan menarik. Yuk, kita mulai
petualangannya!
Bayangkan, Kawan-Kawan KodingKu, setiap pagi kita perlu mempersiapkan diri
sebelum berangkat kerja. Ada banyak hal yang harus diatur: pakaian yang rapi,
sepatu yang nyaman, bahkan mungkin kopi pagi yang menambah semangat. Begitu
juga dengan elemen HTML yang membutuhkan atribut sebagai tambahan
informasi agar tampilannya di web menjadi lebih baik. Sama seperti kita memilih
baju yang cocok untuk hari kerja, atribut HTML juga menentukan bagaimana
elemen-elemen tersebut akan tampil dan berfungsi di halaman web.
Contohnya: Saat kita memakai dasi untuk menambahkan kesan formal pada penampilan, elemen HTML juga bisa memiliki atribut seperti align untuk menentukan perataan teks. Dalam HTML, atribut ini ditulis di dalam tag pembuka elemen, mirip seperti kita memasang dasi sebelum berangkat kerja. Gambarannya akan seperti ini:
Catatan: Nama dari atribut dan nilai dari atribut tidak peka huruf besar/kecil. Tetapi, World Wide Web Consortium (W3C) memberikan rekomendasi mengenai nama atribut/nilai atribut menggunakan huruf kecil untuk rekomendasi HTML.
Ketentuan:
1. Name: Merupakan sebuah properti yang ingin ditetapkan. Contohnya,
elemen paragraf <h1> pada contoh tersebut akan mempunyai atribut yang
bernama align, name tersebut bisa digunakan untuk membuat perataan teks di
halaman.
2. Value: Value akan berisi nilai yang akan digunakan sebagai nilai properti dan akan ditulis didalam tanda kutip. Contohnya seperti ini, atribut align akan memiliki tiga kemungkinan value, diantaranya left, center, dan right.
Atribut HTML
Atribut HTML digunakan untuk memberikan informasi tambahan mengenai elemen
HTML. Sama seperti kita membawa tas kerja yang berisi semua kebutuhan untuk
hari itu, atribut membantu elemen HTML melakukan tugasnya dengan lebih baik.
Atribut ini terdiri dari key dan value, seperti kunci dan gembok
yang harus cocok untuk bisa mengamankan barang-barang kita. Terdapat aturan
sebagai berikut:
- HTML telah menyediakan informasi tambahan mengenai elemen.
- Atribut harus disertakan di tag pembuka.
- Semua elemen HTML mempunyai atribut kecuali beberapa elemen, misalnya <head>, <title>, dll.
- W3C memberikan saran bahwa penulisan atribut sebaiknya menggunakan huruf kecil dan tetap ditulis didalam tanda kutip.
Contoh Atribut HTML
Pada contoh di bawah ini, Kawan-Kawan akan menggunakan atribut untuk memberikan perataan teks pada elemen <p> dengan menggunakan atribut align HTML.
Di sini, align adalah key yang menentukan properti perataan teks, dan center adalah value yang menunjukkan bahwa teks harus berada di tengah.
Atribut Global HTML
Atribut global adalah jenis atribut yang berlaku untuk semua elemen HTML dan dapat digunakan secara universal. Beberapa atribut global yang penting antara lain akan dijabarkan di bawah.
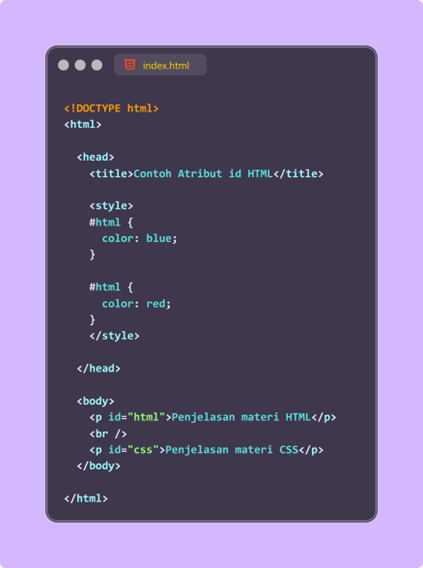
Atribut id HTML
Atribut id pada tag HTML digunakan untuk mengidentifikasi setiap
elemen di halaman HTML secara unik. Misalnya, jika Kawan-Kawan memiliki dua
elemen dengan nama yang sama di halaman web, Kawan-Kawan bisa menggunakan
atribut id untuk membedakan elemen-elemen tersebut. Dalam contoh ini,
penggunaan atribut id akan membedakan dua paragraf dan memungkinkan
Kawan-Kawan menatanya menggunakan CSS berdasarkan id tersebut.
Pada contoh ini, penggunaan atribut id nantinya akan membedakan antara dua elemen paragraf lalu menatanya pada CSS dengan nama id.
Atribut title HTML
Atribut title
memberikan judul atau keterangan yang diusulkan untuk elemen tertentu. Cara
penulisan sintaks untuk atribut title mirip dengan atribut id.
Perilaku dari atribut ini akan bergantung pada elemen yang membawanya. Atribut
ini sering ditampilkan sebagai tooltip saat kursor berada di atas elemen atau
saat elemen sedang dimuat.Atribut class HTML
Atribut class
digunakan untuk menghubungkan elemen HTML dengan stylesheet CSS guna menentukan
kelas elemen. Nilai dari atribut ini merupakan daftar nama kelas yang dipisahkan oleh
spasi, misalnya:Atribut Internasionalisasi dalam HTML
Ada tiga atribut internasionalisasi yang tersedia untuk sebagian besar
(meskipun tidak semua) elemen HTML:
Atribut dir HTML
Atribut dir memberikan informasi kepada browser mengenai arah teks seharusnya mengalir. Atribut dir memiliki dua nilai utama, yaitu ltr (left-to-right) dan rtl (right-to-left).
Bagaimana Cara Menggunakan Atribut HTML?
Atribut Umum
Di bawah ini dicantumkan atribut HTML lainnya yang biasa digunakan untuk tag
HTML.
Kesimpulan
Dengan memahami cara kerja atribut HTML, Kawan-Kawan KodingKu bisa
memastikan setiap elemen di halaman web tampil dengan maksimal, seperti kita
yang siap menghadapi hari dengan persiapan yang matang. Jangan lupa untuk terus
eksplorasi dan praktik agar semakin mahir dalam pemrograman HTML!
Terima Kasih!
Terima kasih Kawan-Kawan KodingKu telah mengikuti
perjalanan seru kita kali ini! 🚶♂️ Dengan setiap langkah, kita semakin dekat dengan
pemahaman yang lebih dalam tentang dunia pemrograman. Teruslah berlatih dan
jangan lupa untuk berbagi ilmu dengan teman-teman lainnya. KodingKu selalu ada
di sini untuk mendukung perjalanan belajar Kawan-Kawan. Jangan lupa untuk follow
semua akun media sosial KodingKu untuk mendapatkan tips, trik, dan
informasi menarik lainnya. Sampai jumpa di artikel berikutnya! 📲✨
Terima kasih sudah membaca sampai akhir! Sampai jumpa di postingan
berikutnya! 🌟
-KodingKu-


















إرسال تعليق