Halo, Kawan KodingKu! 😄
Siap menjelajahi dunia pemrograman yang penuh tantangan dan kesenangan? 💻✨ Mari mulai petualangan ini dengan penuh semangat dan
antusiasme! 🎈 Jangan lupa membawa banyak energi dan kesenangan karena
kita akan belajar banyak hal keren kali ini. Apakah Kawan-Kawan pernah
penasaran bagaimana caranya membangun halaman web yang rapi dan terstruktur?
Nah, hari ini kita akan membahas Pemahaman Mengenai Elemen HTML! 🚀 Elemen-elemen ini adalah bahan dasar yang membuat
halaman web kita jadi menarik dan mudah dibaca. Yuk, kita mulai petualangannya!
Elemen HTML itu seperti bahan dasar untuk membuat halaman web, Kawan-Kawan. Bayangkan
jika kita sedang memasak, elemen HTML adalah bahan-bahan yang kita butuhkan
untuk membuat hidangan lezat. Elemen-elemen ini membantu kita menentukan
struktur dan jenis konten yang akan ditempatkan pada dokumen HTML.
Apa itu Elemen HTML?
Elemen HTML terdiri dari tag pembuka, tag penutup, dan konten yang terletak di antara tag tersebut. Elemen-elemen ini adalah komponen dari dokumen HTML yang memberi instruksi kepada browser tentang cara menampilkan konten. Beberapa elemen HTML, seperti <br> dan <hr>, tidak memiliki tag penutup atau konten.
Catatan: Semua elemen HTML dibuat menggunakan tag HTML. Elemen HTML digambarkan oleh sepasang tag, yaitu tag pembuka dan tag penutup. Di dalam tag ini, konten atau isi dari dokumen HTML ditempatkan. Nantinya, isi atau konten yang berada di dalam tag ini akan menghasilkan tata letak dan struktur halaman web.
Perbedaan Antara Tag dan Elemen
Misalnya, <p> adalah tag pembuka dari paragraf dan </p> adalah tag penutup paragraf. Jika strukturnya seperti ini: <p>Ini adalah paragraf</p>, maka ini disebut sebagai elemen dari paragraf.
Contoh Elemen HTML
Terdapat beberapa contoh di bawah ini yang akan menggambarkan pemahaman
Kawan-Kawan mengenai elemen. Selain elemen sederhana, ada juga elemen
bersarang, dan elemen kosong.
Elemen HTML Sederhana
Ini adalah contohnya bagaimana elemen HTML sederhana bekerja. Baik dari contoh penulisan dan output yang ditampilkan.
Elemen HTML Bersarang
Contoh selanjutnya adalah bagaimana elemen bersarang HTML bekerja. Pada
contoh ini Kawan-Kawan akan membuat satu elemen bersarang, satu elemen induk,
dan dua elemen anak di dalam elemen induk.
Berikut ini adalah contoh dari elemen bersarang. Maksudnya bagaimana elemen bersarang tersebut? Terdapat elemen di dalam elemen, maka disebut sebagai elemen bersarang. Lalu, apa itu elemen induk dan elemen anak. Jika diartikan ke dalam bahasa inggris maka induk (parent) dan anak (child) seorang anak akan berada di bawah induknya. Artinya bagaimana? Perilaku seorang anak akan diturunkan dari perilaku induknya, analoginya seperti itu. Konsep elemen bersarang ini akan sangat berguna pada saat penerapannya di CSS.
Elemen Kosong HTML
Seperti yang sudah diketahui oleh Kawan-Kawan, terdapat elemen kosong di
HTML. Contohnya adalah sebagai berikut:
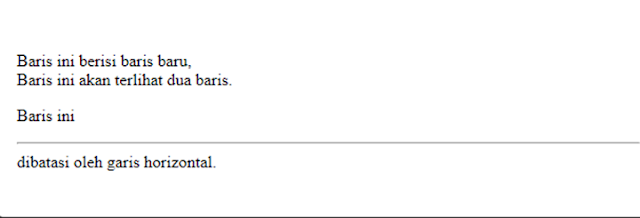
Ini adalah contoh dari elemen kosong. Coba Kawan-Kawan lihat tag <hr> dimana tag <hr> tidak memiliki isi konten dan juga tidak mempunyai tag penutup. Namun, tag tersebut dapat menghasilkan output, yaitu garis lurus horizontal. Maka itulah yang disebut sebagai elemen kosong HTML.
Tag Penutup Wajib
Seperti yang diketahui sebelumnya, hanya beberapa elemen kosong seperti <hr> dan <br> yang tidak membutuhkan tag penutup. Sedangkan, elemen-elemen lainnya membutuhkan tag penutup, seperti misalnya tag <p> dan tag <h1>. Ketika Kawan-Kawan tidak menyertakan tag penutup mungkin tidak mengakibatkan apapun dan juga beberapa konten bisa ditampilkan. Namun, sebaiknya jangan lupa untuk menyertakan tag penutup. Sebab, nantinya bisa menyebabkan hasil yang tidak diharapkan dan tidak konsisten.
Apakah Elemen HTML Peka Huruf Besar/Kecil?
Kesimpulan
Terima kasih Kawan-Kawan KodingKu telah mengikuti petualangan seru kita kali ini! 🌟 Dengan setiap postingan, kita semakin dekat dengan pemahaman yang lebih dalam tentang dunia pemrograman. Teruslah berlatih dan jangan lupa untuk berbagi ilmu yang telah dipelajari dengan orang lain. KodingKu selalu ada di sini untuk mendukung perjalanan belajar Kawan-Kawan. Jangan lupa untuk follow semua akun media sosial KodingKu untuk update terbaru, informasi, tips, dan trik menarik lainnya. 📲✨
Terima kasih sudah membaca sampai akhir! Sampai jumpa di postingan
berikutnya! 🌟
-KodingKu-











إرسال تعليق